Live View
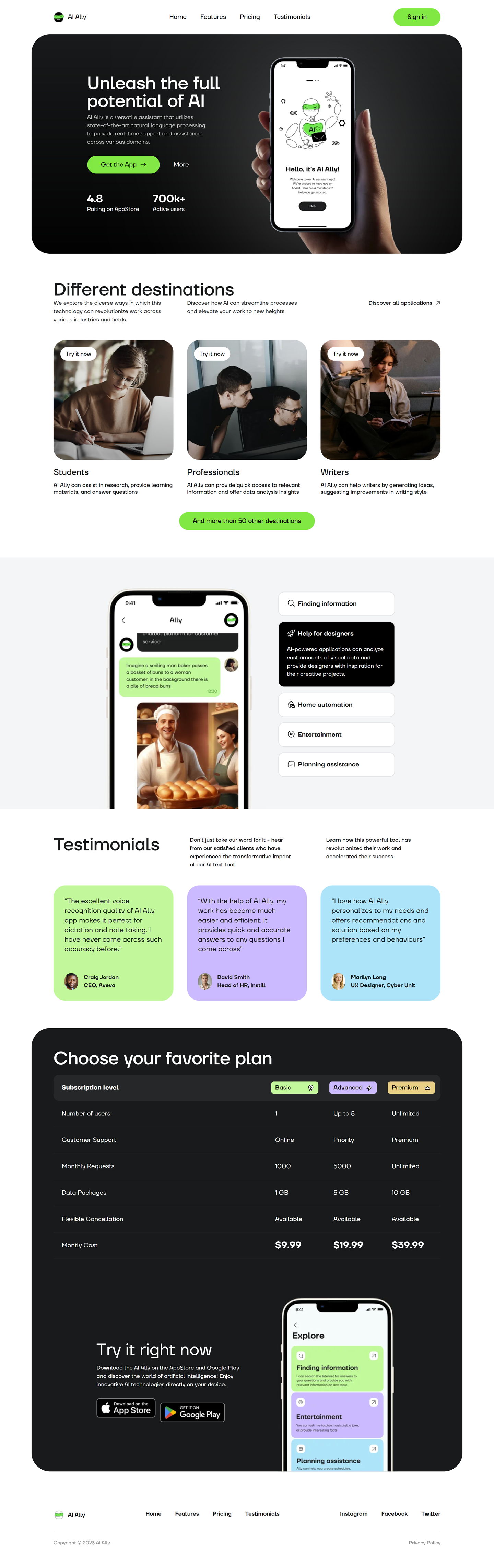
AI Ally
HTMLCSSJavaScriptTailwindCSSTypeScript

AI Ally is a web application that brings a stunning Figma design to life using the Astro framework. This project showcases the seamless transition from design to development by implementing a visually appealing user interface originally found in Figma.
Key Features
-
Responsive Design: The project is designed to work flawlessly on various screen sizes, from desktop to mobile.
-
Performance Metrics:
- Performance: Achieves a Lighthouse performance score of 910%.
- Accessibility: Attains a Lighthouse accessibility score of 100%.
- Best Practices: Meets Lighthouse best practices with a score of 95%.
- SEO: Excels in SEO optimization, earning a Lighthouse score of 100%.
Getting Started
To get started with AI Ally, follow these steps:
- Clone the repository:
git clone https://github.com/danpvlz/ai-ally.git - Open the project in your preferred code editor.
- Customize the design and functionality according to your needs.
- Push your changes to GitHub.
Acknowledgments
- The AI Ally team for their design.